Transforming a banking center touchpoint
How Wells Fargo improved a clunky search experience and empowered the call center
The Story
Wells Fargo, the nation’s second largest bank, prides itself on customer service. The bank’s National Business Banking Center houses the call center that handles customer service and support for corporate and business customers. Behind the customer service center sits a large information repository that provides instant answers to often complex customer inquiries. For Wells Fargo, having customer service representatives focusing on delivering relevant and sensible answers to just-in-time information requests, was critical to delivering a good experience.
The Challenge
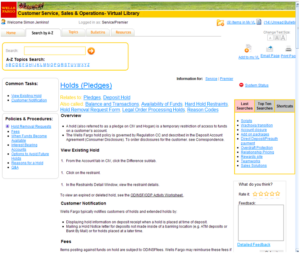
Wells Fargo wanted to improve the information search experience for it’s customer service agents, in order to empower them to deliver better service. Agents browse a SharePoint information portal while on the phone, and need to locate and communicate key information like policies and procedures clearly and expertly.
The challenge was how to take this vast information portal with thousands of pages of reference material, complex product and service content– only searchable via a convoluted search user interface (UI)– and make that drop dead easy.
The Turning Point
Working with Wells Fargo, i discovered that an executive call center operating within the same building handled calls with a 99% satisfaction rating. Studying these users would help us learn the shortcuts they used to by-pass a clunky search experience.
Frank Spillers realized that the key to empowering users was that the system would have to make users look smart while speaking to customers, on live calls. The best customer service calls i discovered were the ones where the banker maintained the rapport, calmly and smoothly answered question after question– as if they had written the policies themselves. The problem was how to support bankers when that was not the case. Further the amount of jargon and obscure terminology made users heads spin.
“Which search displays could be used that aided users in the context of the types of dead-end search queries they experienced?”
The Execution
 Frank Spillers knew i needed to more deeply understand the context of use of information searches. The only way to do this was to job shadow with “chair-side” interviews. To get the best of a day in the life of a business banker, i sat in with call center reps and listened to live calls. First we started conversational interviews with users and when a call came in, i listened and observed the entire transaction as the representative handled the query. I were able to then interview the users about the types of queries they handle, and understand more clearly the simple versus complex queries. It became clear that users needed context controls, UI elements that provided topic transparency, so for example if a banker was searching a product, they could see related products, related searches, or the other terms and steps that relevant to that product.
Frank Spillers knew i needed to more deeply understand the context of use of information searches. The only way to do this was to job shadow with “chair-side” interviews. To get the best of a day in the life of a business banker, i sat in with call center reps and listened to live calls. First we started conversational interviews with users and when a call came in, i listened and observed the entire transaction as the representative handled the query. I were able to then interview the users about the types of queries they handle, and understand more clearly the simple versus complex queries. It became clear that users needed context controls, UI elements that provided topic transparency, so for example if a banker was searching a product, they could see related products, related searches, or the other terms and steps that relevant to that product.
As in many industries, customer service is a key performance indicator of good customer experience. For Wells Fargo, the delivery of the right information in real-time without agents stumbling over clunky search filters and needless navigation was a priority.
The Result
 Frank Spillers took chair-side interview insights and created rapid prototypes of new UI elements that supported user workflow, pain points and most importantly context of use. Information searches were conducted while on the phone, meaning users did not have time to navigate and hunt for UI elements. I usability tested the new design concepts with users and compared the results to the old system. Complex searches in the old system had a 55% success rate, and in the new UI, success rates jumped to 92%.
Frank Spillers took chair-side interview insights and created rapid prototypes of new UI elements that supported user workflow, pain points and most importantly context of use. Information searches were conducted while on the phone, meaning users did not have time to navigate and hunt for UI elements. I usability tested the new design concepts with users and compared the results to the old system. Complex searches in the old system had a 55% success rate, and in the new UI, success rates jumped to 92%.
The new design emphasized quick searching, making the agents look smart, UI elements to provide hints and clearly presented steps, process and related keywords. Users told us it was easier to understand complex search queries such as procedures, transactions and regulation information.
More case studies from Frank Spillers
Removing barriers to online application
Empowering lawyers with rapid and intuitive content at their fingertips
Rolling out ‘smooth of use’ on the factory line
Empowering Global Disability Advocacy for Women
Amplifying audience engagement through Inclusive Design
Improving accessibility for a nonprofit’s new platform
Making inclusion the default for students nationwide
Revolutionizing Patient MRI Scanning Experience at Turing Medical
Enhancing Engagement and User Experience for GPE
Service Design makes sustainable mobility a reality
